在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容。基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内容,因此菜单的效果自然也是和Bootstrap一脉相承的。基于经常使用的几种菜单样式,本文进行了相关的介绍和展示。
1、菜单展示的三种方式
菜单的展示可以做成各种各样的效果,本文只是针对性的介绍其中的三种,两种左侧竖放的菜单,一种是水平横放的菜单。
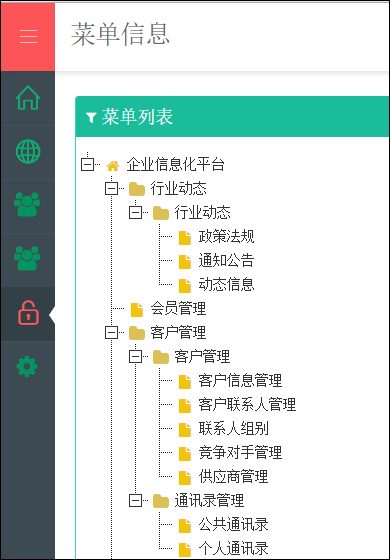
样式1:

菜单收缩后界面如下所示。

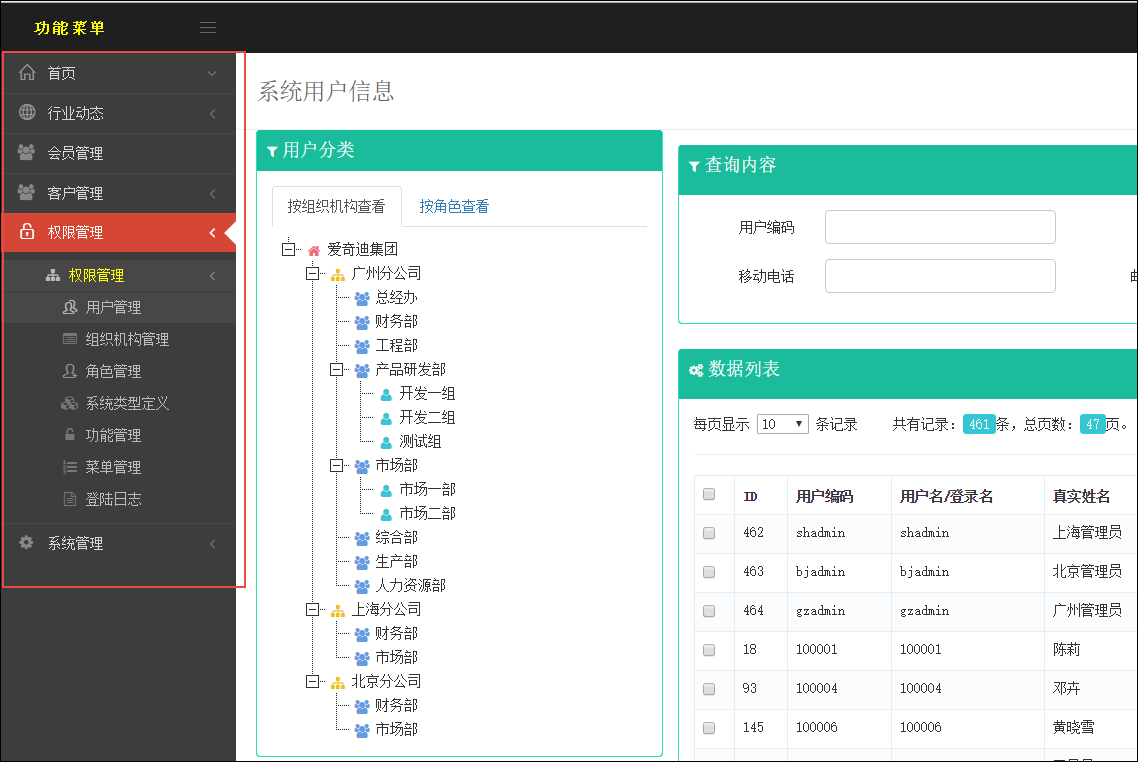
样式2:

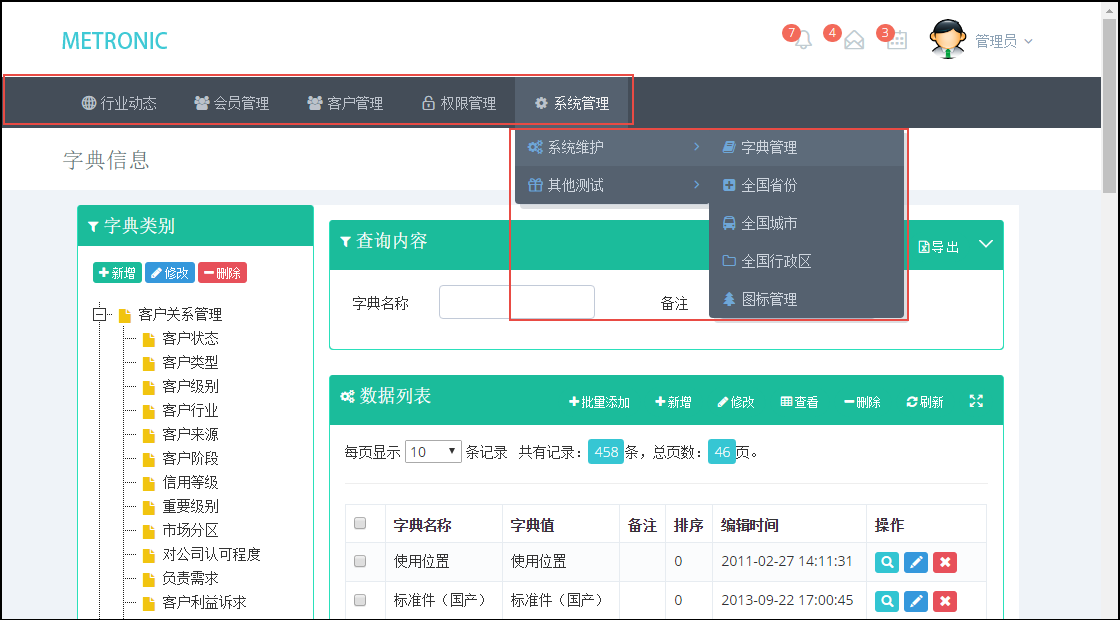
样式3:
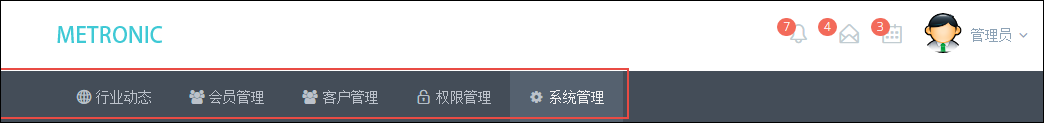
水平样式的菜单如下所示:

2、几种布局的组织方式
由于这几种布局方式,它们的框架布局页面(也就是Layout页面)内容有所不同,一般情况下我们可以把它分别定义为一种Layout页面,这样在实际使用的时候包含它即可。
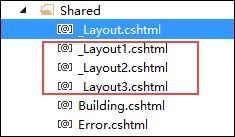
我根据上面几种样式,分别定义了几个不同的Layout页面,如下所示

一般情况下,我们生成一个视图页面,会提示我们选择不同的视图布局页面的,确认之后会在页面顶部应用对应的Layout页面。

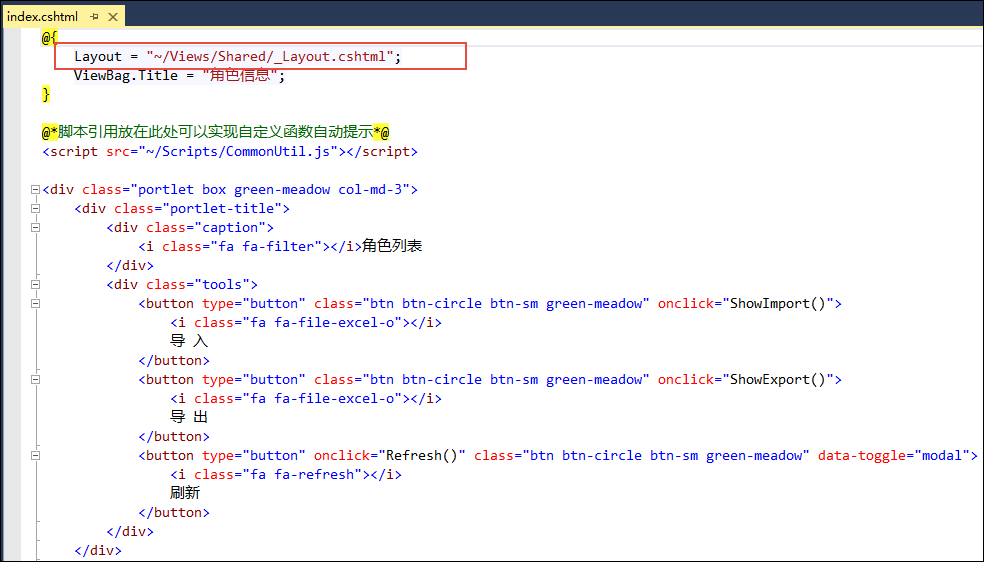
如果我们需要动态指定页面的布局内容,可以在上面使用一个变量来处理,如下代码所示。
@{ Layout = ConfigData.ViewLayoutFile;// "~/Views/Shared/_Layout.cshtml"; ViewBag.Title = "角色信息";} 实际上,我们一般的页面布局确定好后,就相对比较少变更的,所以为了不打破这个生成页面的布局内容,我们可以把前面处理好的Layout1/2/3等这些复制到Layout页面里面进行处理即可。
不过页面里面还是需要根据不同布局页面,指定不同的资源的。
我们添加样式的资源如下所示。
//开始全局必需样式引用 css_metronic.Include("~/Content/metronic/assets/global/plugins/font-awesome/css/font-awesome.min.css", "~/Content/metronic/assets/global/plugins/simple-line-icons/simple-line-icons.min.css", "~/Content/metronic/assets/global/plugins/bootstrap/css/bootstrap.min.css", "~/Content/metronic/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css", .......................... //主题全局样式 "~/Content/metronic/assets/global/css/components-rounded.css", "~/Content/metronic/assets/global/css/plugins.min.css", //主题布局样式 "~/Content/metronic/assets/layouts/" + Layout + "/css/layout.css", "~/Content/metronic/assets/layouts/" + Layout + "/css/themes/default.min.css", "~/Content/metronic/assets/layouts/" + Layout + "/css/custom.min.css" ); 上面红色的Layout是我们根据不同布局页面获得的一个变量,从而能够使得不同布局页面的样式和脚本顺利引入的。
////// 系统定义的一些常用变量 /// public class ConfigData { ////// Web开发框架所属的系统类型定义 /// public const string SystemType = "WareMis"; ////// 配置视图的样式布局 /// public static LayoutType Layout = LayoutType.Layout2; } ////// 布局样式枚举 /// public enum LayoutType { Layout, Layout2, Layout3 }
3、菜单的动态生成
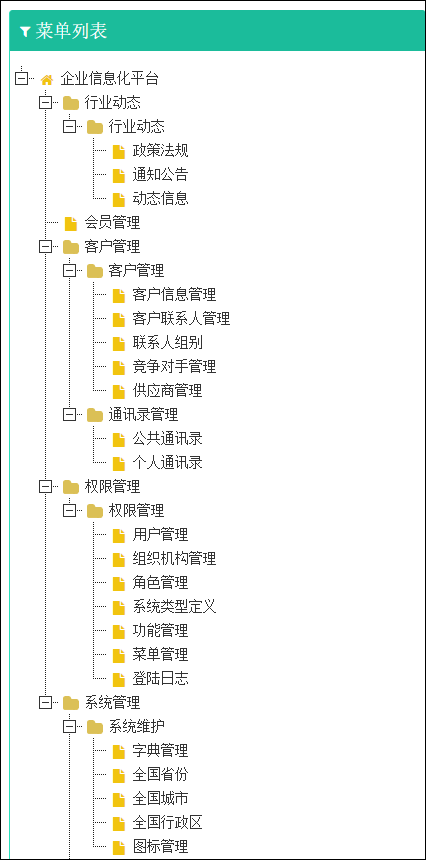
为了实现菜单动态的生成,我们需要了解这几种方式的菜单结构,然后我们根据它们的特点进行数据结构的生成即可。
第一第二种布局方式的菜单结构数据是一样的,它们的内容如下所示。
我们可以通过后台生成:@Html.Raw(@ViewBag.MenuString)
然后输出的界面里即可。
我们来看看前两种菜单的结构,简单的结构如下所示
如果有子菜单的,那么两级菜单的结构如下所示。
如果是三级菜单的结构,如下所示:
根据这些内容,我们在后台动态输出菜单结构即可。
例如我们在基类控制器里面,通过判断视图的处理,实现菜单内容的输出。
////// 重载视图展示界面,方便放置一些常规的ViewBag变量。 /// 如果放在OnActionExecuting,则会导致任何请求都会执行一次,从而导致多次执行,降低响应效率 /// protected override ViewResult View(string viewName, string masterName, object model) { //登录信息统一设置 if (CurrentUser != null) { ViewBag.FullName = CurrentUser.FullName; ViewBag.Name = CurrentUser.Name; //ViewBag.MenuString = GetMenuString(); ViewBag.MenuString = GetMenuStringCache(); //使用缓存,隔一段时间更新 } return base.View(viewName, masterName, model); }
为了提高菜单的响应处理,避免多次递归耗时,我们可以把生成好的菜单内容,放到缓存里面,通过键值实现处理。
////// 使用分布式缓存实现菜单数据的缓存处理 /// ///public string GetMenuStringCache() { string itemValue = MemoryCacheHelper.GetCacheItem ("GetMenuStringCache_" + CurrentUser.ID , delegate() { return GetMenuString(); }, null, DateTime.Now.AddMinutes(5) //5分钟以后过期,重新获取 ); return itemValue; }
而对于水平方向的菜单处理,和前面两者有所不同。

如二级菜单数据展示如下所示。
三级菜单展示的数据如下所示。
我们所需要做的就是把我们数据库里面的菜单数据,动态构建这种递进式的数据结构即可。

如果感兴趣Bootstrap开发框架系列,可以参考学习下面的文章,感谢您的阅读。